Sometimes radio buttons can be quite frustrating as a user when you need to deselect having answered a question.
Here’s a quick way to temporarily allow a page to deselect radio buttons by pressing Ctrl + Click
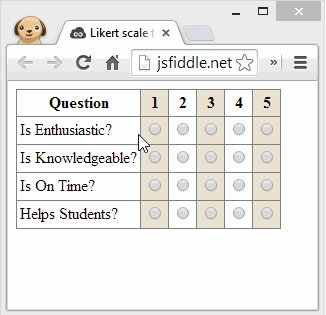
- Navigate to any page that has radiobuttons. Here’s an example of one:
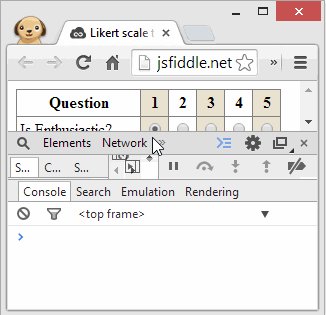
- Click F12 to open up the developer tools
- Navigate to the Console Pane
Copy and paste in the following code into the editor:
document.addEventListener('click', function(e){ if (e.ctrlKey == true && e.target.tagName == 'INPUT' && e.target.type == "radio" && e.target.checked == true) { e.target.checked = false; } });- Click Run Script (or hit Enter)
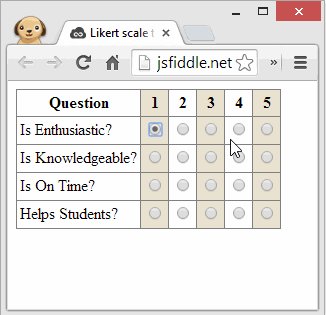
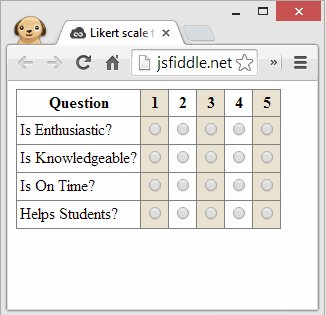
- Now, to deselect a radio button just go back to the page and hold down Ctrl and click with your mouse.

This screenshot should match your current browser, but if it doesn’t - here’s an album of screenshots for different browsers
Note: Of course, by the time you’re opening up the developer tools, you can just edit the HTML directly, but this is a little more reusable.

How to uncheck a radio button? 3. You wouldn't need the each function. You could just call the function you want upon the jQuery object.serial key
ReplyDeleteIt is not a mandatory field. Radio button helps in ensuring only one option is selected. However, it doesn't allow user to deselect the option.
ReplyDeletelicense key
Thank you! This was really helpful!
ReplyDeleteI'm really inspired together with your writing skills and also with the layout for your weblog. Thanks for sharing this blog here. 2 way cowhide radio case Manufacturer
ReplyDeleteDoes your family require a two-way radio? There are not many families that would not profit from, or track down a significant use for a two-way radio. https://twitchviral.com/
ReplyDelete